https://youtu.be/9N-OlT7uZeQ
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Ao Vivo vai estrear as 09:30 do dia 06/10/2020-TER
DICAS 3124 -WEBDEV TUTORIAL 58 - 06-10-2020-09_30Hrs-TER-Licao 4.3. AWP - APLICANDO ESTILOS-STYLE CSS - PARTE N
Lição 4.3. Criação de páginas no modo AWP
ASSUNTOS
Aplicando estilos CSS
Copiei o estilos_amarildo para dentro do diretorio da pagina
e importei novamente
Entrando na descricao do preco
Dentro propriedade de preco, colocar o estilo do preco
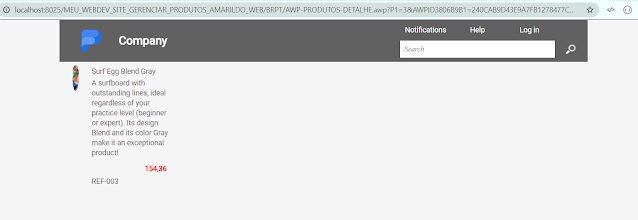
testar a pagina com css
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3076 -WEBDEV TUTORIAL 10-Licao 1.3-16-09-2020 16hrs-Lesson 1.3. TESTE PAGINA E WDMAP - PARTE F
==================================
estilhos_Amarildo.css.styleprice{
font-size:14px;
font-weight:bold;
color:red;
text-align:right;
vertical-align:middle;
padding:5px;
}
.stylereference{
font-size:7px;
color:#808080;
padding:5px;
}
.styletitle{
font-size:14px;
font-weight:bold;
color:black;
padding:5px;
}
==================================
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Aplicando estilos CSS
Agora vamos aplicar os diferentes estilos aos controles encontrados na página "PAGE_Product_details".
- Posicione na página "PAGE_Product_details".
- Exiba a janela de descrição do controle "FSTC_Price" que exibe o preço do produto (clique duas vezes no controle).
- Na guia "Estilo":
- Selecione o elemento "Área de exibição (CSS)".
- Selecione o estilo "class-styleprice" na lista "Estilo CSS":
- Validar. O estilo é aplicado automaticamente ao controle.
- Aumente o controle se necessário (com as alças de dimensionamento) para adaptar seu tamanho ao conteúdo.
- Salve as modificações (
 ou Ctrl + S).
ou Ctrl + S).
- Vamos fazer um teste para verificar se tudo está funcionando.
- Se necessário, abra "PAGE_List_of_new_products" no editor de página (use a barra de documentos abertos).
- Clique
 entre os botões de acesso rápido.
entre os botões de acesso rápido. - A página é exibida automaticamente no navegador.
- Clique no link para exibir os detalhes do produto. O preço agora é exibido em vermelho.






Nenhum comentário:
Postar um comentário