https://youtu.be/pRR99pf-bSw
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Video Ao Vivo vai estrear as 10:00 do dia 15/11/2020-
DICAS 3167 -WEBDEV TUTORIAL 101 - 15-11-2020-10_00Hrs- Lesson Responsive Web Design - PARTE A
ASSUNTOS
Web design responsivo
O que é Web Design Responsivo?
Beneficios
Os conceitos em WEBDEV
Proxima Licao:
Lição 8.2. Web Design Responsivo e WEBDEV
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A


PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Lição 8.1. Web design responsivo
- O que é Web Design Responsivo?
- Benefícios.
- Conceitos.
 | Tempo estimado: 5 minutos |
| Lição Anterior | Índice | Próxima lição |
O Responsive Web Design é um método de desenvolvimento de Web sites que permite ao utilizador obter a melhor qualidade de leitura possível independentemente da plataforma utilizada (dispositivos móveis, tablets, PC, ...).
Benefícios
- O site pode ser exibido com alto nível de qualidade em qualquer plataforma (de dispositivo móvel a desktop via tablet).
- O site é melhor referenciado. Na verdade, os motores de busca dão prioridade aos sites que são exibidos corretamente em todas as plataformas.
- A manutenção é simplificada: há uma única página para manter para todos os dispositivos.
Os conceitos em WEBDEV
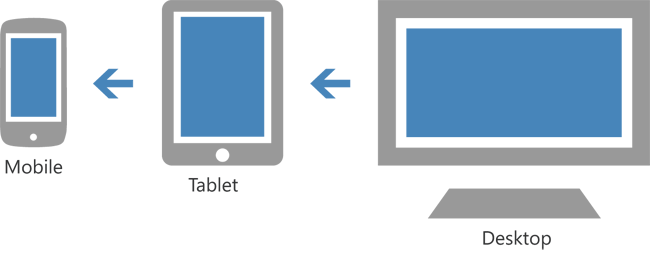
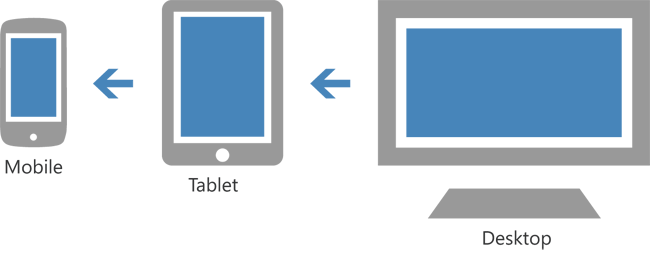
O princípio de desenvolvimento de Web Design Responsivo com WEBDEV consiste em definir a página para Desktop e adaptá-la para telas menores. É o princípio de "Desktop First".


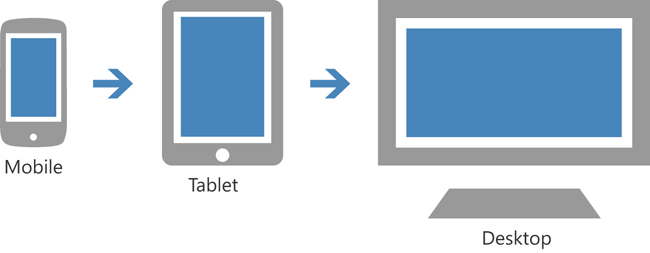
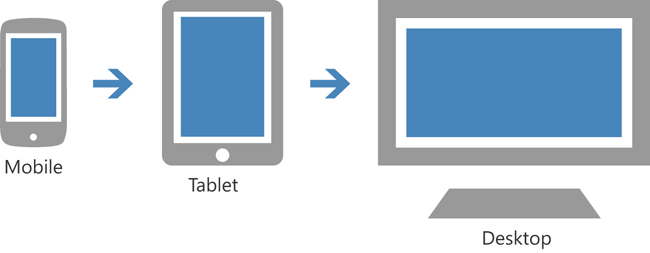
No entanto, você também pode fazer o oposto: criar o site para celular e modificá-lo adicionando recursos para obter o site para desktop. É o princípio do "Mobile First".

Várias ferramentas WEBDEV estão disponíveis para ajudá-lo.
Vamos descobri-los na próxima lição.

Nenhum comentário:
Postar um comentário