https://youtu.be/I-UOuGutLYk
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Video Ao Vivo vai estrear as 08:00 do dia 22/11/2020-
DICAS 3175 -WEBDEV TUTORIAL 105 - 22-11-2020-10_00Hrs- Gerenciando Layouts - Parte A
ASSUNTOS
Gerenciando layouts
visão global
Implementação
Criando uma pagina layout
Em Page,Layout,Criando um layout na pagina
Manipulação de layouts
Gerenciando controles nos layouts
manipular um controle de forma independente nos diferentes layouts
Características dos layouts
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3177 -WEBDEV TUTORIAL 106 - 24-11-2020-08_00Hrs- Licao 9.1 - Os componentes internos - Parte A
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
PlayList Windev Mobile
Amarildo
Donwloads Windev
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Inscricao Evento Pcsof
Site forum Google
Video sobre 3 Mil Videos Windev
Video sobre Alfaserver servidor
Gerenciando layouts
Os layouts são usados para definir várias visualizações de uma janela / página no mesmo projeto sem duplicar esta janela / página.
 Assim, numa aplicação WINDEV ou WINDEV Mobile , pode definir, por exemplo:
Assim, numa aplicação WINDEV ou WINDEV Mobile , pode definir, por exemplo: Novo na versão 25
Novo na versão 25
 WEBDEV oferece várias soluções para criar sites compatíveis com dispositivos móveis: Web Design Responsivo (ou RWD), Servidores e layouts dinâmicos.
WEBDEV oferece várias soluções para criar sites compatíveis com dispositivos móveis: Web Design Responsivo (ou RWD), Servidores e layouts dinâmicos.

 Assim, numa aplicação WINDEV ou WINDEV Mobile , pode definir, por exemplo:
Assim, numa aplicação WINDEV ou WINDEV Mobile , pode definir, por exemplo:- uma visão específica para o modo retrato,
- uma visão específica para o modo paisagem,
- uma visão específica do telefone,
- uma visão específica para o tablet,
- ...
Em tempo de execução, você pode:
- selecione o layout a ser exibido com WinChangeLayout .
- descubra o layout atual com WinCurrentLayout .
 Novo na versão 25
Novo na versão 25 WEBDEV oferece várias soluções para criar sites compatíveis com dispositivos móveis: Web Design Responsivo (ou RWD), Servidores e layouts dinâmicos.
WEBDEV oferece várias soluções para criar sites compatíveis com dispositivos móveis: Web Design Responsivo (ou RWD), Servidores e layouts dinâmicos.Em um site WEBDEV , você pode definir:
- uma visão específica para o modo Desktop,
- uma visualização específica para o modo móvel, etc.
Em tempo de execução, você pode:
- selecione o layout a ser exibido com PageChangeLayout .
- descubra o layout atual com PageCurrentLayout .
Layouts são outra maneira de tornar um site otimizado para celular . Ao contrário do modo Responsive Web Design (RWD), os layouts não têm restrições na ordem dos controles.
Assim, os layouts permitem que você:
Assim, os layouts permitem que você:
- faça designs que não podem ser feitos facilmente em RWD.
- Crie facilmente elementos em um layout e os oculte em outro layout.
Esta página de ajuda apresenta:



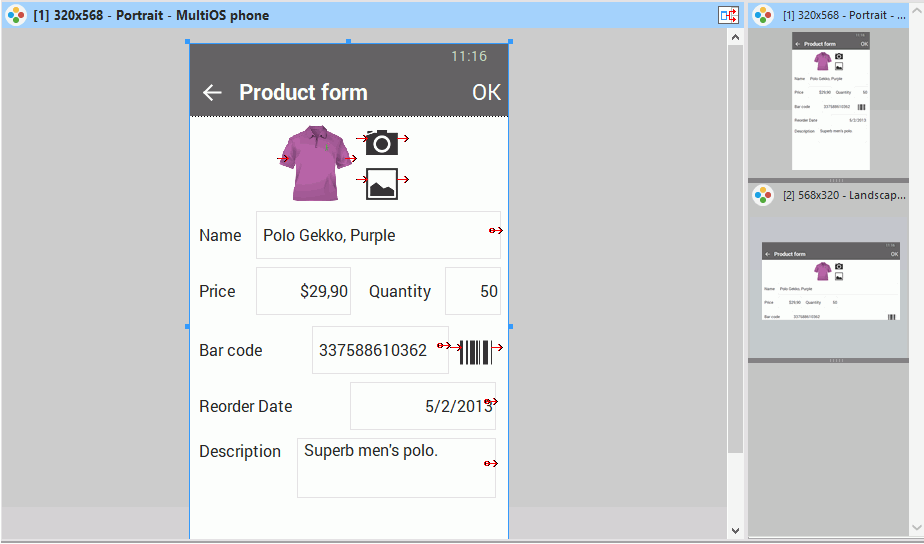
Criando um novo layout para uma janela móvel
Para criar um novo layout para uma janela:
- Abra a janela relevante no editor.
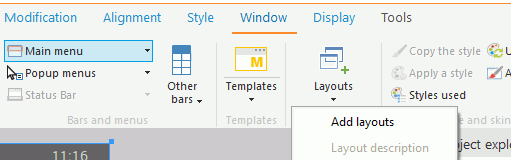
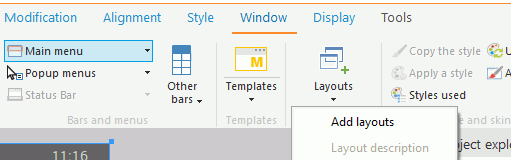
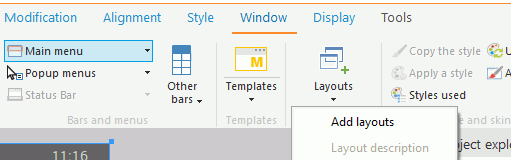
- No painel "Janela", no grupo "Layouts", expanda "Layouts" e selecione "Adicionar layouts".

- O assistente para adicionar um layout é iniciado. Passe na etapa de apresentação, se necessário.
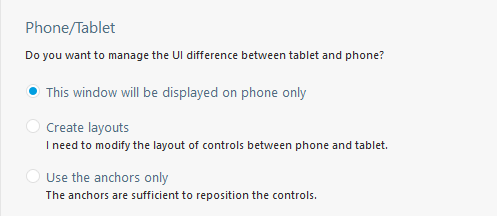
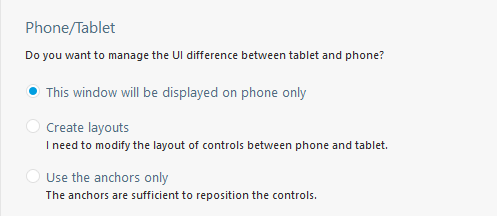
- O assistente se propõe a gerenciar as diferenças entre o telefone e o tablet.Você pode:

- Escolha a plataforma atual apenas (apenas telefone ou apenas tablet).
- Crie layouts (porque os controles são organizados de forma diferente no tablet e no telefone).
- Use apenas as âncoras (porque as âncoras são suficientes para reposicionar os controles na janela de acordo com seu tamanho).
- Vá para a próxima etapa do assistente.
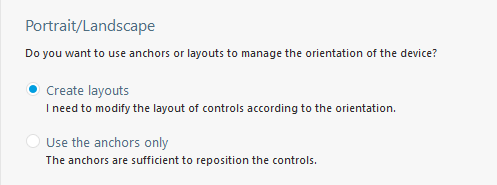
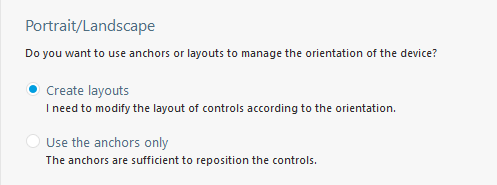
- O assistente propõe gerenciar a orientação Retrato / Paisagem do aplicativo.Você pode:

- Crie layouts (porque os controles são organizados de forma diferente no tablet e no telefone).
- Use apenas as âncoras (porque as âncoras são suficientes para reposicionar os controles na janela de acordo com sua orientação).
- Vá para a próxima etapa do assistente.
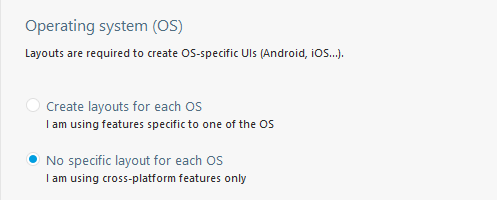
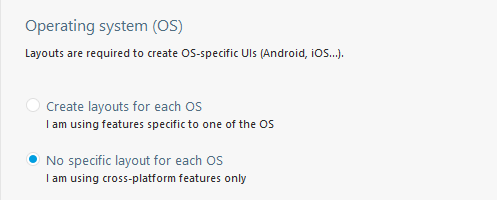
- O assistente propõe o uso de uma apresentação diferente para cada plataforma usada (por exemplo, uma apresentação para iOS e uma apresentação para Android).

- Selecione a opção desejada e vá para a próxima etapa do assistente.
- Valide o assistente.
- Os diferentes layouts são criados, se necessário.
- O editor exibe (à direita) os diferentes layouts que podem ser usados para a janela. Clicar duas vezes no emblema do layout desejado permite abri-lo no editor e modificá-lo.
Dica:
- A criação de um layout é baseada na plataforma de edição atual. É mais rápido posicionar no layout que é o mais próximo graficamente para limitar as modificações.
- Para personalizar os controles encontrados nos diferentes layouts, recomendamos que você comece com o layout maior e mais completo e, em seguida, crie os outros layouts reduzindo ou ocultando elementos.

Criação de um novo layout para uma janela
Para criar um novo layout para uma janela:
- Abra a janela relevante no editor.
- No painel "Janela", no grupo "Layouts", expanda "Layouts" e selecione "Adicionar layouts".

- Se o projeto WINDEV não contiver plataforma móvel , será exibida a janela para criação de layout. Clique em "Adicionar" para adicionar um novo layout.
- Se o projeto WINDEV contiver pelo menos uma plataforma móvel , o assistente para adicionar um layout será iniciado. Passe na etapa de apresentação, se necessário.
- O assistente se propõe a gerenciar as diferenças entre o telefone e o tablet.Você pode:

- Escolha a plataforma atual apenas (apenas telefone ou apenas tablet).
- Crie layouts (porque os controles são organizados de forma diferente no tablet e no telefone).
- Use apenas as âncoras (porque as âncoras são suficientes para reposicionar os controles na janela de acordo com seu tamanho).
- Vá para a próxima etapa do assistente.
- O assistente propõe gerenciar a orientação Retrato / Paisagem do aplicativo.Você pode:

- Crie layouts (porque os controles são organizados de forma diferente no tablet e no telefone).
- Use apenas as âncoras (porque as âncoras são suficientes para reposicionar os controles na janela de acordo com sua orientação).
- Vá para a próxima etapa do assistente.
- O assistente propõe o uso de uma apresentação diferente para cada plataforma usada (por exemplo, uma apresentação para iOS e uma apresentação para Android).

- Selecione a opção desejada e vá para a próxima etapa do assistente.
- Valide o assistente.
- O assistente se propõe a gerenciar as diferenças entre o telefone e o tablet.
- O editor exibe (à direita) os diferentes layouts que podem ser usados para a janela. Clicar duas vezes no emblema do layout desejado permite abri-lo no editor e modificá-lo.


Criação de um novo layout para uma janela interna
No celular, as janelas internas são utilizadas por vários recursos: janela detalhada em uma tabela, compromisso em um controle Scheduler, ...
O uso de layouts nas janelas internas permite propor uma interface para o modo retrato e para o modo paisagem.
Para criar um novo layout para uma janela interna:
- Abra a janela interna relevante no editor.
- No painel "Janela", no grupo "Layouts", expanda "Layouts" e selecione "Adicionar layouts".

- A janela para adicionar layouts é exibida.Clique em "Adicionar" para adicionar um novo layout.

- Valide a janela.
- O editor exibe (à direita) os diferentes layouts que podem ser usados para a janela interna.
- Clicar duas vezes no emblema do layout desejado permite abri-lo no editor e modificá-lo.
- A opção "Descrição" no menu popup da barra de título do layout permite definir os parâmetros do layout.
 Novo na versão 25
Novo na versão 25
Criação de um novo layout para uma página
Para criar um novo layout para uma página:
- Abra a página relevante no editor.
- No painel "Página", no grupo "Layouts", expanda "Layouts" e selecione "Adicionar layout da visualização ativa".
- A janela de criação de layout é exibida:
- Especifique o tipo de tela para a qual o layout deve ser criado. Você também pode especificar a largura mínima da tela.
- Validar.
- À direita, o editor exibe os diferentes layouts disponíveis para a página. Clicar duas vezes no emblema do layout desejado permite abri-lo no editor e modificá-lo.
Layouts de comentários não estão disponíveis:
- nas páginas no modo Web Design Responsivo.
- nas páginas internas.
- em modelos de página.
Gerenciando controles nos layouts
Por padrão:
- Um controle criado em um layout é criado em todos os layouts.
- Um controle é posicionado no mesmo local em todos os layouts. Inclui as mesmas propriedades de largura e altura.
- Um controle movido em um layout é movido em todos os layouts.
Para que um controle tenha propriedades e posições específicas de acordo com os layouts, ele deve ser dissociado. Várias opções estão disponíveis.
Para manipular um controle de forma independente nos diferentes layouts :
- Selecione o controle.
- Exibir o menu pop-up (clique com o botão direito).
- No menu "Layouts" são apresentadas as diferentes possibilidades:

- Dissociar a posição : usado para modificar a posição de controle em um ou mais layouts.
- Dissociar o tamanho : usado para modificar o tamanho do controle em um ou mais layouts.
- Dissociar a âncora : usado para dissociar a âncora em um ou mais layouts.
- Dissociar a fonte : usado para dissociar a fonte em um ou mais layouts. Você pode, por exemplo, usar uma fonte específica para Android e outra fonte para iOS. Também é possível especificar um tamanho de fonte para cada layout.
- Tornar invisível neste layout : usado para tornar o controle visível ou invisível em um ou mais layouts.
Observações:
- Este menu pop-up está disponível para uma seleção de controles.
- você também pode usar o
 ícone encontrado na barra de título do layout editado atualmente. Um clique neste ícone é usado para dissociar automaticamente o tamanho e / ou posição do controle selecionado durante a primeira modificação (realizada com o mouse ou com o teclado).
ícone encontrado na barra de título do layout editado atualmente. Um clique neste ícone é usado para dissociar automaticamente o tamanho e / ou posição do controle selecionado durante a primeira modificação (realizada com o mouse ou com o teclado).
Limite: para os controles de gráfico, as propriedades do título e as propriedades da legenda não podem ser dissociadas entre vários layouts.
Características dos layouts
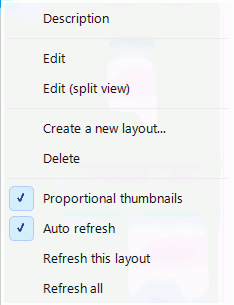
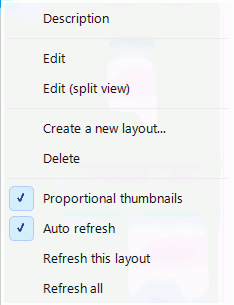
O menu pop-up de miniaturas para os layouts disponíveis é usado para gerenciar os layouts:

Você pode:
- Visualize a descrição do layout e modifique-o. Consulte Parâmetros de layout para obter mais detalhes.
- Ativar o layout, que significa exibi-lo para modificá-lo.
- Ative o layout no modo de visualização dupla: os dois layouts podem ser exibidos e modificados em paralelo.
- Crie um novo layout.
- Exclua o layout selecionado.
- Exibir miniaturas proporcionais.
- Atualizar automaticamente: usado para atualizar o layout assim que uma modificação é realizada na janela.
- Atualizar este layout: usado para atualizar imediatamente o layout.
- Atualizar tudo: usado para atualizar imediatamente todos os layouts.
Comparando janelas ou páginas com layouts
WINDEV Mobile permite-lhe comparar dois projetos, dois elementos de projeto, ... Ver Comparador de projetos para mais detalhes.
Ao comparar janelas contendo layouts, as diferenças encontradas para cada layout são listadas.
Modo de operação padrão
O layout inicial é escolhido automaticamente de acordo com:
- o sistema,
- a orientação,
- o tamanho da plataforma,
 o tamanho do navegador,
o tamanho do navegador,- o tamanho da janela ou página (no editor).
O layout muda automaticamente:
 quando o dispositivo muda do modo retrato para paisagem.
quando o dispositivo muda do modo retrato para paisagem. Novo na versão 25 de
Novo na versão 25 de acordo com o tamanho do navegador.
acordo com o tamanho do navegador.
Os parâmetros de layout podem ser definidos ("Descrição" no menu pop-up da barra de título do layout):

 para cada plataforma:
para cada plataforma:
 de acordo com o tamanho do navegador.
de acordo com o tamanho do navegador.
Esses parâmetros são levados em consideração para escolher o layout em tempo de execução:
- Tamanho mínimo do dispositivo no qual o layout pode ser iniciado.


 Sistema operacional. Se "Multi OS" for selecionado, o layout pode ser iniciado em todos os sistemas operacionais. Você tem a capacidade de selecionar sistemas específicos (os sistemas propostos correspondem às plataformas definidas para o projeto).
Sistema operacional. Se "Multi OS" for selecionado, o layout pode ser iniciado em todos os sistemas operacionais. Você tem a capacidade de selecionar sistemas específicos (os sistemas propostos correspondem às plataformas definidas para o projeto).
 Orientação da janela.
Orientação da janela.

 Editar plataforma.
Editar plataforma.


 A ordem dos parâmetros considerados depende do tipo de execução da janela. Portanto:
A ordem dos parâmetros considerados depende do tipo de execução da janela. Portanto:- Se a janela for uma janela móvel maximizada, os seguintes critérios são levados em consideração: o sistema, a orientação e o tamanho da plataforma.
- Se a janela for uma janela do Windows, os seguintes critérios são levados em consideração: o sistema. A maior janela é escolhida. Se várias janelas tiverem o mesmo tamanho, a escolha é feita de acordo com a orientação.
- Se a janela for uma janela móvel não maximizada, são considerados os seguintes critérios: o sistema, a orientação e o tamanho da plataforma.
Programação
Você pode:
- forçar o uso do layout ( WinChangeLayout ou PageChangeLayout ). Basta indicar o número do layout a ser usado como parâmetro. Este número é especificado na barra de título do layout.
- descubr