https://youtu.be/ojCMIXJzgJE
Bom Dia/Boa Tarde/Boa Noite
Esse Ao Vivo vai estrear as 17:00 do dia 14/09/2020
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
Lesson 1.2. Web development and WEBDEV
ASSUNTOS
Intranet / Extranet / Internet
E no WEBDEV? (Sessão / AWP, PHP, Estático)
ABRIR PROJETO
WEBDEV_Concepts
ABRINDO PAGE_INTERNET
MOSTRANDO AWP
MOSTRANDO PAGINA SESSAO
O método para criar um site
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
Practical example
- First of all, let's see the operating mode of an Internet page:
- In the "WEBDEV_Concepts" project (that was opened at the beginning of this lesson), open the "PAGE_Internet" page in the editor: double-click its name in the "Project explorer" pane.

Tip
To quickly find a page in the current project, press Ctrl + E. A window is displayed, allowing you to perform a search on all pages containing the set of letters typed in the search area. Simply select the desired page and validate to open it in the editor. - Let's check the page type:
- On the "Page" pane, in the "Description" group, click "Description" (you can also select "Description" in the popup menu of the page).
- In the "General" tab, the page is a page in AWP mode.
- Validate the page description window.
- Run the test of this page: click the
 icon among the quick access buttons.
icon among the quick access buttons. - The page is displayed in your default browser.
- Study the address displayed in the browser: this page has a fixed address. If you copy this address and if you paste it in a new browser, the same page will be displayed!
Remark: if you use the IIS Express Web server, "localhost" can be followed by an identifier. - Close the browser that displays the test page.
- In the "WEBDEV_Concepts" project (that was opened at the beginning of this lesson), open the "PAGE_Internet" page in the editor: double-click its name in the "Project explorer" pane.
- Now, let's check the behavior of an Intranet page:
- Open the "Page_Home_of_Intranet_site" page in the editor: double-click its name in the "Project explorer" pane.
- Let's check the page type:
- On the "Page" pane, in the "Description" group, click "Description" (you can also select "Description" in the popup menu of the page).
- In the "General" tab, the page is a page in session mode, a mode used for Intranet/Extranet sites.
- Run the test of this page: click the
 icon among the quick access buttons.
icon among the quick access buttons. - The page is displayed in the browser.
- Study the address displayed in the browser. The URL has the following format: http://localhost/WEBDEV_Concepts/CONNECT_TESTMODE/<Connection identifier> where <Connection identifier> is a string that changes at each connection. The address changes at each connection therefore the security is improved. However, this behavior is not compatible with a referenceable site.
Remark: if you use the IIS Express Web server, "localhost" can be followed by an identifier. - Close the browser.
Now that the main Web concepts have been presented, let's see how to develop a WEBDEV site.
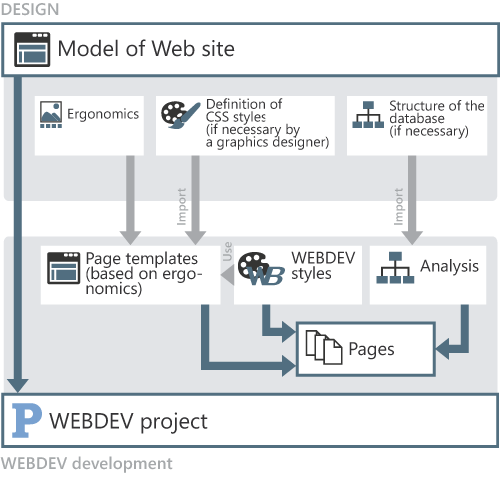
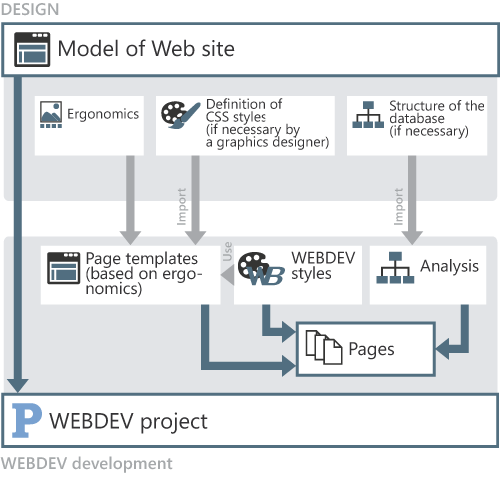
To create a site with WEBDEV, use the following method:
- Creating the site model:
- Model of pages (user experience).
- Defining the CSS styles (if necessary).
- Design the database structure.
- Development in WEBDEV:
- Creating a project that groups all the site elements.
- Creating the page templates that will define the site style. These templates are based on the model of pages, the CSS styles and the WEBDEV styles.
- Defining the database (Analysis), that can re-use an existing structure.












Nenhum comentário:
Postar um comentário