https://youtu.be/gNt9SdjAoA0
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Video Ao Vivo vai estrear as 10:00 do dia 14/11/2020-
DICAS 3166 -WEBDEV TUTORIAL 100 - 14-11-2020-10_00Hrs- Lesson 7.4. Ancoragem - Implementando a ancoragem - PARTE B - FINAL
ASSUNTOS
Aula TOP Demais sobre ancora..
se voce ainda nao entendeu assista a
esse video .
Implementando a ancoragem
Entrar em zoning
Ancorar Cabecalho
Ancorar Menu
Ancorar Conteudo
Ancorar os controles do cabecalho,menu e conteudo
Explicando as ancoras
Explicando as posicoes dos controles
Mostrando o repositorio windev
Proxima Licao: Lesson 8.1. Responsive Web Design
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Implementando a ancoragem
Em primeiro lugar, vamos implementar a ancoragem de áreas e depois a ancoragem de controles nas áreas.
Queremos obter o seguinte comportamento ao ampliar o navegador:
- A área do cabeçalho (amarelo) deve ser ampliada em largura.
- A área do menu (verde) deve ser aumentada em altura.
- A área de conteúdo (laranja) deve ser ampliada em largura e altura.
- Para os controles, queremos que eles permaneçam centralizados em relação à sua área.
- Para implementar a ancoragem de áreas:
- Exiba a página no modo de zoneamento: clique na guia "Zoneamento" na parte superior da página.

- Selecione a área amarela.
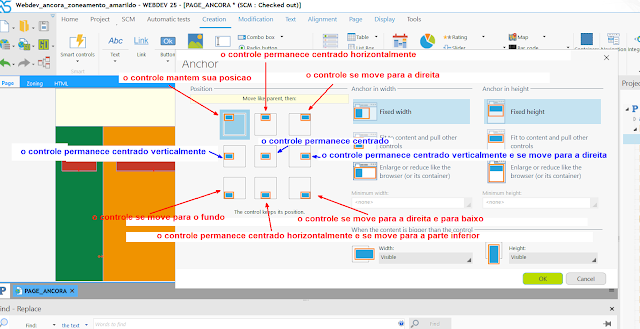
- Exiba o menu pop-up e selecione "Ancorar". A janela para gerenciamento de âncoras é exibida.
- A área deve ser ampliada em largura. Selecione:
- Posição: O controle mantém sua posição.
- Ancorar na largura: Amplie ou reduza como o navegador.
- Âncora em altura: Altura fixa.
- Validar.
- Selecione a área verde, exiba o menu pop-up e selecione "Âncora".
- A área deve ser aumentada em altura. Selecione:
- Posição: Sem âncora.
- Âncora em largura: largura fixa.
- Âncora em altura: amplie ou reduza como o navegador.
- Validar.
- Selecione a área laranja e exiba a janela para gerenciamento de âncoras. A área deve ser ampliada em largura e altura. Selecione:
- Posição: Sem âncora.
- Ancorar na largura: Amplie ou reduza como o navegador.
- Âncora em altura: amplie ou reduza como o navegador.
- Validar.
- Exiba a página no modo de zoneamento: clique na guia "Zoneamento" na parte superior da página.
- Para implementar a ancoragem de controles:
- Exiba a página no modo Página: clique na guia "Página" na parte superior da página.

- Selecione "Cabeçalho".
- Exiba o menu pop-up e selecione "Ancorar".
- O controle deve ser centralizado na largura:
- Posição: centrado horizontalmente.
- Âncora em largura: largura fixa.
- Âncora em altura: Altura fixa.
- Validar.
- Repita as mesmas operações para o controle "Menu" e para o controle "Conteúdo":
- A legenda "Menu" deve ser centrada verticalmente.
- A legenda "Conteúdo" deve ser centralizada.
- Exiba a página no modo Página: clique na guia "Página" na parte superior da página.
- Salve a página (Ctrl + S) e execute o teste de página (
 entre os botões de acesso rápido).
entre os botões de acesso rápido).- A página é exibida no navegador.
- Redimensione o navegador: as áreas se adaptam ao espaço disponível no navegador.
- A página é exibida no navegador.
- Feche o navegador.