https://youtu.be/C5jigyqSR4U
Bom Dia Boa Tarde Boa Noite
Esse Ao Vivo vai estrear as 10:00 do dia 25/09/2020-Sex
DICAS 3099 -WEBDEV TUTORIAL 33 - 25-09-2020-10_00Hrs-SEX-Licao 3.3.MODIFICANDO PRODUTOS MODO SESSAO - PARTE E
Lesson 3.3. Pages for addition and modification
ASSUNTOS
criar uma página para mostrar os detalhes do produto para poder modificá-los
Digite o título da página: "Formulário do produto"
O que esta página deve fazer?
Entrar no codigo da pagina
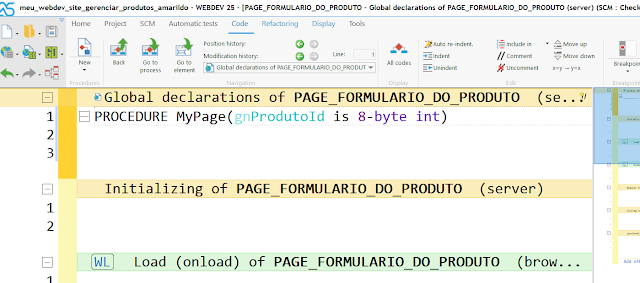
PROCEDURE MyPage(gnProductID is 8-byte int)
Proximo Conteudo - Criacao de controles de edicao
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3076 -WEBDEV TUTORIAL 10-Licao 1.3-16-09-2020 16hrs-Lesson 1.3. TESTE PAGINA E WDMAP - PARTE F

==========================
PROCEDURE MyPage(gnProdutoId is 8-byte int)
// global declaration of page_formulario_do_produto
===========================
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Modificando produtos por meio de uma página "Formulário de produto" no modo de sessão
Agora que a lista de produtos é exibida, você pode querer modificar um produto. Vamos agora criar uma página para mostrar os detalhes do produto para poder modificá-los.
Criação da página
- Para criar uma página usada para exibir os detalhes do produto:
- Crie uma nova página em branco.
- Clique
 entre os botões de acesso rápido.
entre os botões de acesso rápido. - A janela de criação de elemento aparece: clique em "Página" e depois em "Página".
- O assistente de criação de página é iniciado.
- Na área "Baseado em um modelo de projeto", escolha "PAGETPL_Menu" e valide o assistente.
- Clique
- A janela para salvar a página é exibida. Digite o título da página: "Formulário do produto". O nome da página "PAGE_Product_form" é proposto automaticamente.
- Validar.
- Crie uma nova página em branco.
O que esta página deve fazer?
Esta página tem como objetivo modificar as características do produto atualmente selecionado no controle Looper. Este tipo de página é denominado "Formulário" porque corresponde a uma forma descritiva do elemento pretendido.
No nosso caso, esta página será usada para exibir o conteúdo de diferentes itens encontrados no arquivo de dados "Produto".
Em primeiro lugar, vamos indicar na página o produto que será exibido. Para isso, basta declarar um parâmetro na página.
- Para declarar um parâmetro na página:
- Pressione F2. O editor de código exibe os diferentes eventos de página.
- Escreva o seguinte código WLanguage no evento "Declarações globais":PROCESSO MyPage ( gnProductID é 8 - byte int )
- Vamos dar uma olhada neste código WLanguage:
- A palavra-chave PROCEDURE no evento "Declarações globais" é utilizada para associar um procedimento à abertura da página.
- O procedimento é denominado "MyPage". No tempo de execução, esta palavra-chave será substituída automaticamente pelo nome da página atual.
- O procedimento espera a variável gnProductID (inteiro de 8 bytes) como parâmetro. Esta variável corresponde ao identificador do produto que será exibido na página. O tipo desta variável é idêntico ao tipo de item ProductID correspondente descrito no arquivo de dados do produto.
- Feche o editor de código.



















