http://blogs.pcsoft.fr/blogs.awp
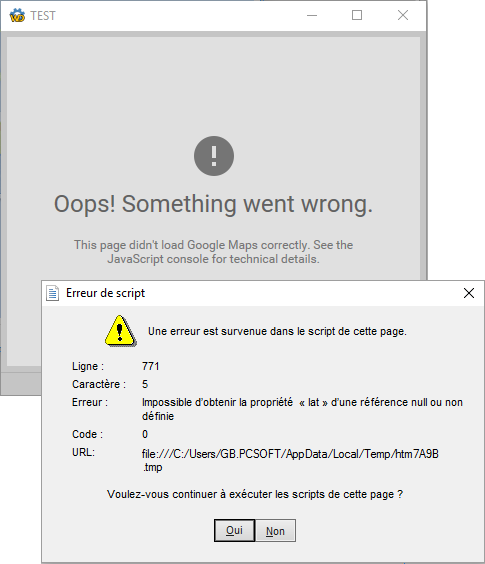
Le champ carte d'une application WINDEV ou d'un site WEBDEV peut
afficher le message "Oops! Something went wrong", à la place de la carte
attendue :
C'est
un changement dans les conditions d'utilisation des API Google Maps qui
est à l'origine de cet affichage. Afin de rétablir l'affichage de la
carte, Google impose maintenant de spécifier une "clé d'API" pour toutes
les interrogations.
Aucune mise à jour de WINDEV ou
WEBDEV n'est requise, il suffit d'utiliser les possibilités existantes
afin de spécifier une clé d'API Google :
- dans le cas d'une application WINDEV, appeler la fonction CarteLicenceGGL avant l'ouverture de la fenêtre contenant le champ carte : FAQ 13 035
- dans le cas d'un site WEBDEV, appeler la fonction CarteLicenceGGL dans la page, ou spécifier la clé dans le volet "Avancé" de la description du projet : FAQ 13 033
Une
clé d'API pour l'utilisation des API Google Maps peut être obtenue
directement dans la console développeur de Google. Voici un mode
opératoire valable sur le site actuel de Google (s'il est actualisé les
libellés ou menu pourront changer, mais le principe restera le même) :
- accéder à la console développeur de Google,
- se connecter si besoin avec un compte Google,
- créer un projet si nécessaire,
- accéder au "Gestionnaire d'API",
- dans la rubrique "API Google Maps",
- suivre le lien "Google Maps JavaScript API",
- cliquer "Activer" afin d'activer l'API Google Maps Javascript API,
- une fois l'activation faite, cliquer sur "Accéder à "Identifiants"" (ou utiliser le menu "Identifiants" à gauche),,
- sélectionner la plateforme "Navigateur Web (Javascript)",
- cliquer "De quel identifiant ai-je besoin",
- indiquer un nom de clé,
- cliquer "Créer la clé d'API",
- copier la clé du champ "Votre clé d'API" : c'est la clé à indiquer à la fonction CarteLicenceGGL,
- valider la création par "OK".
Il
faut souligner que les conditions et quotas ont évolué, il faut donc
les vérifier en fonctions des sites et applications qui utilisent les
services.
Les applications WINDEV Mobile pour iOS ou Android
ne sont pas impactées par ces changements au niveau de l'affichage de la
carte, car une licence était déjà indispensable pour la génération de
l'application.
O mapa de campo de uma aplicação ou WebDev local WINDEV pode exibir a mensagem "Oops Algo deu errado!", Em vez de o cartão esperado:
É uma mudança nas condições de utilização da API do Google Maps que é responsável por esta exposição.Para restaurar a exibição do mapa, o Google agora obrigados a especificar uma "chave de API" para todas as consultas.
Não é necessária nenhuma atualização WINDEV ou Webdev, basta usar as possibilidades existentes para especificar uma chave de API do Google:
- no caso de uma aplicação WINDEV, chame a função CarteLicenceGGL antes da abertura da janela que contém o campo mapa: FAQ 13035
- no caso de um site Webdev, chame a função CarteLicenceGGL a página, ou especificar a chave na seção "Advanced" da descrição do projecto: FAQ 13033
Uma chave de API para usar o Google Maps API podem ser obtidas diretamente no Google Developer Console.Aqui é um procedimento válido no site atual do Google (se rótulos atualizados ou menu pode mudar, mas os princípios permanecem os mesmos):
- acessar o console do desenvolvedor do Google ,
- Connect, se necessário com uma conta Google,
- criar um projeto, se necessário
- acessar o "Gerenciador de API"
- no "Google Maps API"
- siga o link "Google Maps API JavaScript"
- clique em "Ativar" para ativar a API do Google Maps API JavaScript
- Uma vez que a ativação estiver concluída, clique em "Ir para" Login "" (ou use o menu "Login" à esquerda) ,,
- selecionar a plataforma "Web browser (Javascript)"
- clique em "O nome de usuário que eu preciso"
- indicar um nome de chave,
- clique em "Criar a chave de API"
- copiar o campo de chave "sua chave API": esta é a chave para indicar a função CarteLicenceGGL ,
- validar a criação de "OK".
Note-se que as condições e as quotas têm evoluído, de modo a verificar os locais de escritório e aplicativos que usam os serviços.
aplicações WINDEV móveis para iOS e Android não são afetados por essas mudanças na apresentação do mapa, para uma licença já foi essencial para a geração do pedido.