http://blogs.pcsoft.fr/blogs.awp
[Billet publié dans le blog Le blog du ST]
A partir de la version "Update 3" de WEBDEV 21, l'éditeur de pages lorsque l'édition est faite en mode Responsive Web Design, permet de visualiser les blocs de positionnement des champs.
Pour
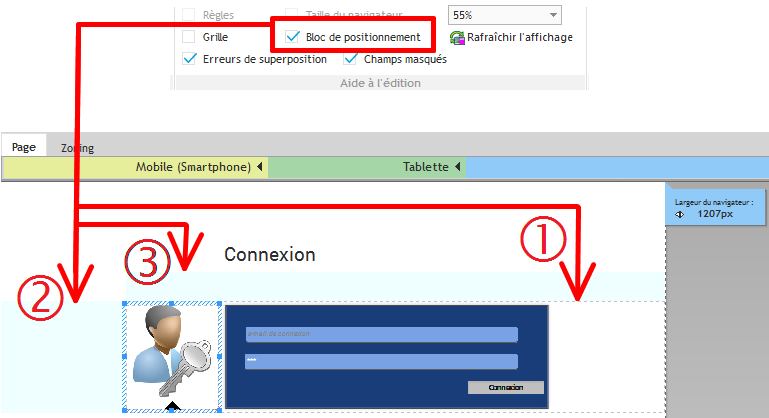
afficher les blocs de positionnement, sous le volet "Affichage", dans
le groupe "Aide à l'édition", cliquez sur "Bloc de positionnement".
Il
est très important de toujours conserver l'option active, afin de
visualiser les blocs de positionnement, et les positions des champs les
uns par rapport aux autres. Rappelons en effet que le principe d'une
page Responsive Web Design, et d'avoir ses champs qui vont se
positionner les uns par rapport aux autres en fonction de la taille du
navigateur, des règles définies via les ancrages et la grille de positionnement.
Dans
la page illustrée ci-dessous, grâce à l'activation de la visualisation
des blocs de positionnement, on voit pour le champ sélectionné :

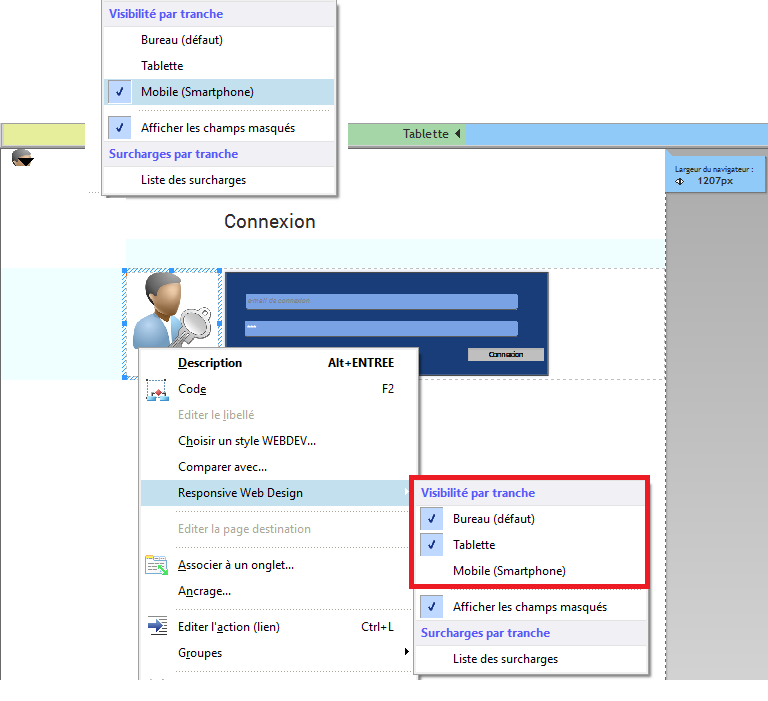
Ces
informations sont très importantes, car la position des champs les uns
par rapport aux autres est figée dans toutes les tranches : dans la
tranche bureau, la tranche de référence, l'image est placée dans la page
en appliquant ses ancrages et en fonction du libellé "Connexion". Dans
toutes les tranches, l'image sera placée en fonction de la position du
libellé "Connexion". On sait donc grâce à la visualisation des blocs de
positionnement :
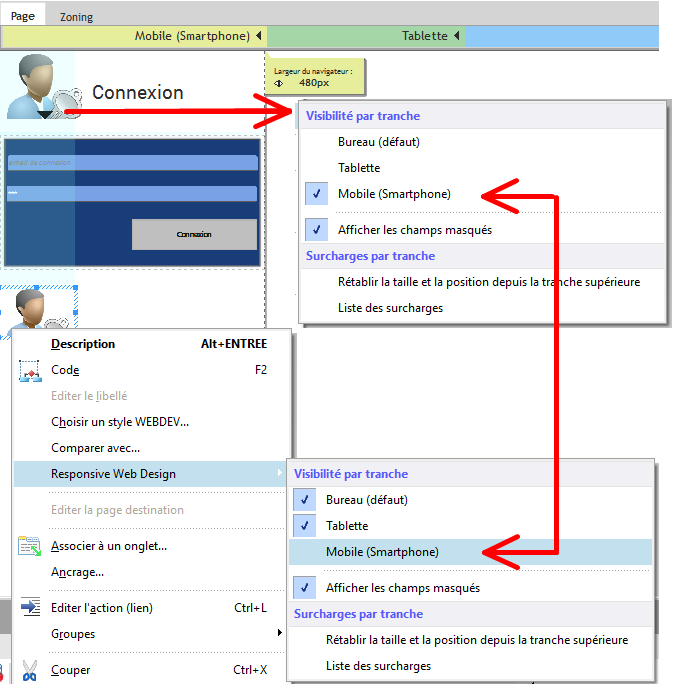
Astuce : l'ordre des champs les uns par rapport aux autres est figé dans toutes les tranches. Par contre, la visibilité des champs ainsi que leurs positions peuvent être surchargés. Dans un exemple comme ci-dessus, si l'on souhaite avoir dans une tranche un champ qui ne conserve pas sa position de référence définie par la tranche bureau, on peut utiliser deux champs et jouer sur leurs visibilités. Exemple pour avoir dans la tranche mobile une image placée avant le libellé "Connexion", alors qu'elle est après dans la tranche bureau :

 |
|


Nenhum comentário:
Postar um comentário