https://youtu.be/skF1VASPSUo
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Video Ao Vivo vai estrear as 10:00 do dia 18/11/2020-
DICAS 3170 -WEBDEV TUTORIAL 103 - 18-11-2020-10_00Hrs- Conceitos Avançados - PARTE A
ASSUNTOS
Conceitos avançados
Controles específicos para Web Design Responsivo
controle da Barra de navegação
As âncoras
tipos de âncoras
Posição âncoras
Âncoras de tamanho, em altura e largura
Proxima Licao: Ordem dos controles no modo Web Design Responsivo
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
PlayList Windev Mobile
Amarildo
Donwloads Windev
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Inscricao Evento Pcsof
Site forum Google
Video sobre 3 Mil Videos Windev
Video sobre Alfaserver servidor
Lição 8.3. Conceitos avançados
- Controle específico: Controle da barra de navegação com menu "Hambúrguer".
- As âncoras.
- Gerenciando a ordem dos controles.
 | Tempo estimado: 30 min |
| Lição Anterior | Índice | Próxima lição |
O WEBDEV inclui um controle específico para Web Design Responsivo: o controle Barra de Navegação.
O controle da barra de navegação é usado para criar uma área de menu que pode se adaptar facilmente ao tamanho do navegador. Esta área pode conter todos os tipos de controles.
- Vamos estudar o modo de operação do controle da barra de navegação.
- Abra o projeto "WW_Responsive" se necessário. Para isso, na página inicial do WEBDEV, clique em "Tutorial" e selecione "Web Design Responsivo (Exercício)".
- Abra a página PAGE_NavigationBar.
- O controle da Barra de navegação é o controle localizado na parte superior que contém o menu.
- À esquerda, o logotipo do site.
- No meio, o menu do site.
- À direita, um controle de pesquisa com um controle de imagem para iniciar a pesquisa.
- Vamos mudar para o modo Tablet:
- Clique no cabeçalho da fatia do Tablet.
- Clique no controle da Barra de Navegação para selecioná-lo: a seção do meio é hachurada.
- A partir da fatia do Tablet, o controle da Barra de Navegação torna a seção intermediária invisível e adiciona um menu Hambúrguer na seção esquerda.
O menu "hambúrguer" expande um pop-up contendo os controles da seção intermediária. Este pop-up pode ser personalizado, tudo o que você precisa fazer é clicar no painel central. Em seguida, esse pop-up pode ser modificado de acordo com suas necessidades.
- Vamos estudar o conteúdo da seção intermediária:
- Clique dentro da seção intermediária hachurada. O pop-up é exibido:
- Você pode ver o menu do site. O menu está vertical agora. Na verdade, o controle da Barra de Navegação substitui automaticamente o controle do Menu para que seja exibido verticalmente.
- Para sair do modo de edição do pop-up, pressione a tecla Esc.
- Clique dentro da seção intermediária hachurada. O pop-up é exibido:
A gestão de âncoras já foi apresentada nos capítulos anteriores. No entanto, as âncoras operam de maneira diferente em uma página de Web Design Responsivo.
- Vamos estudar o modo de operação das âncoras no modo Responsive Web Design.
- Abra o projeto "WW_Responsive" se necessário. Para isso, na página inicial do WEBDEV, clique em "Tutorial" e selecione "Web Design Responsivo (Exercício)".
- Abra a página PAGE_Anchor.
- Selecione o controle de imagem usado para iniciar a pesquisa no canto superior direito:

- Abra o menu pop-up (clique com o botão direito) e selecione "Ancorar".
- A janela para gerenciamento de âncoras é exibida:
- as âncoras de posição,
- as âncoras em largura.
- as âncoras em altura.
Posicionar âncoras
A âncora de posição propõe as seguintes opções:
- Uma âncora à esquerda.
- Uma âncora centralizada.
- Uma âncora à direita.
- Vamos estudar essas diferentes possibilidades:
- A âncora centralizada deve ser selecionada para que o controle permaneça centralizado ao redimensionar o navegador.
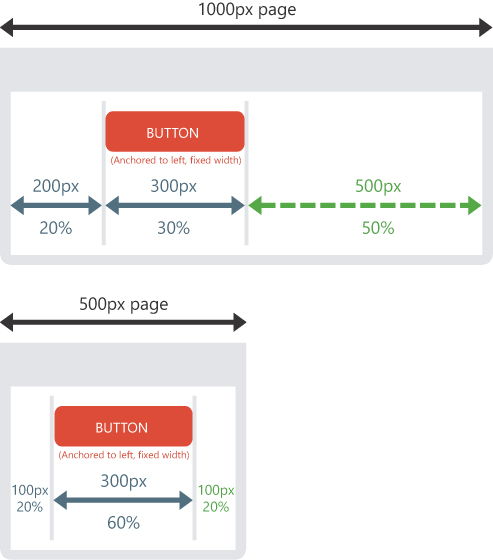
- A âncora à esquerda é usada para especificar que o tamanho entre o controle e a borda esquerda da página será sempre o mesmo proporcionalmente ao tamanho da página. A seção encontrada à direita do controle pode ser truncada se a redução do navegador for muito importante.

- A âncora à direita executa a mesma ação que a âncora à esquerda, mas à direita.
- Em nosso exemplo, o botão de pesquisa localizado no canto superior direito da página está ancorado à direita. O que significa que o espaçamento entre a borda direita do controle e a borda direita da página sempre será o mesmo proporcionalmente à largura da página.
- Execute o teste de página (
 entre os botões de acesso rápido).
entre os botões de acesso rápido).- A página aparece em teste como estava no editor no modo Desktop.
- Reduza o tamanho do seu navegador.
- A área à esquerda do botão de pesquisa é reduzida, enquanto a área à direita permanece a mesma.
- Feche o navegador.
Âncoras de tamanho, em altura e largura
- Vamos agora estudar o tamanho das âncoras.
- Na página PAGE_Anchor, selecione o controle de edição denominado "Pesquisar" ao lado do botão de pesquisa.
- Abra o menu pop-up (clique com o botão direito) e selecione "Ancorar".
- A janela para gerenciamento de âncoras é exibida.
- Vamos estudar as diferentes possibilidades:
- Para as âncoras em largura, as opções são as seguintes:
- Largura fixa: o controle mantém suas dimensões definidas no editor.
- Ajustar ao conteúdo e puxar outros controles: a largura do controle se adapta ao conteúdo. Nesse caso, você pode especificar a largura mínima e a largura máxima.
- Amplie ou reduza como o navegador: a largura do controle é modificada proporcionalmente à largura do navegador. Nesse caso, você pode especificar a largura mínima e a largura máxima.
- Para as âncoras em altura, as opções são as seguintes:
- Altura fixa: o controle mantém suas dimensões.
- Ajustar ao conteúdo e puxar outros controles: a altura do controle é adaptada ao conteúdo. Nesse caso, você pode especificar a altura mínima.
- Também é possível definir o comportamento do controle quando seu conteúdo é maior do que é. Você pode:
- Aumente o controle e pressione os outros controles.
- Trunque o conteúdo.
- Ative uma barra de rolagem que sempre estará visível.
- Exibir uma barra de rolagem.
- Para as âncoras em largura, as opções são as seguintes:
- Em nosso exemplo, o controle de edição e os botões de pesquisa são definidos para manter seu tamanho de edição (opções "Largura fixa" e Altura fixa ").
- Execute o teste de página (
 entre os botões de acesso rápido).
entre os botões de acesso rápido).- A página aparece em teste como estava no editor no modo Desktop.
- Reduza o tamanho do seu navegador.
- O controle de edição e o botão de pesquisa não são redimensionados.







Nenhum comentário:
Postar um comentário