https://youtu.be/MSfWvBI8nAk
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Video Ao Vivo vai estrear as 10:00 do dia 20/11/2020-
DICAS 3173 -WEBDEV TUTORIAL 104 - 20-11-2020-10_00Hrs- Conceitos Avançados - Web Design Responsivo - PARTE B
ASSUNTOS
Dica Top - Como criar celula a partir de controles
Ordem dos controles no modo Web Design Responsivo
Selecionando as 3 imagens e selecionar ancora
Nova Dica, podemos selecionar varios controles
no mode mobile, colocar os controles que sairam fora para baixo
Por que esses erros ocorrem?
Explicando o que tem de ser feito
Criando celular para imagen mais estatico
Voltar o que tinhamos feito com control Z
e voltar para desktop e criar as celular
Como criar Celula?
Painel Modificacao , Transformacoes , Refatoracao e troca,
Criar controle celula a partir selecao
Alterar a ancoda das celular para fixo
voltar mobile e fazer novamente a alteracao
Consideracoes finais
proxima licao: Gerenciando layouts
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
PlayList Windev Mobile
Amarildo
Donwloads Windev
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Inscricao Evento Pcsof
Site forum Google
Video sobre 3 Mil Videos Windev
Video sobre Alfaserver servidor
Ordem dos controles no modo Web Design Responsivo
Vimos que as páginas no modo Responsive Web Design se adaptam de acordo com o tamanho do navegador. O mecanismo de override por slice permite modificar a interface de acordo com o slice desejado, principalmente a posição dos controles.

Você deve prestar muita atenção a esta modificação de posição. Na verdade, em uma página responsiva, você não pode alterar a ordem dos controles na página .
- Para entender a gestão da ordem dos controles:
- Abra o projeto "WW_Responsive" se necessário. Para isso, na página inicial do WEBDEV, clique em "Tutorial" e selecione "Web Design Responsivo (Exercício)".
- Abra a página PAGE_ControlOrder.
- Vamos estudar esta página:
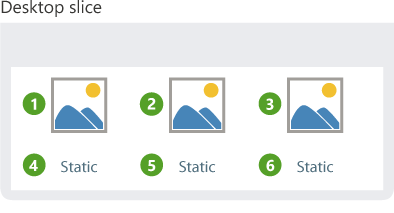
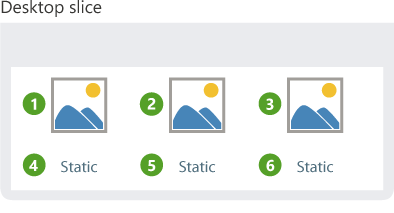
- Na fatia Desktop, 3 produtos são apresentados horizontalmente.
- Clique no cabeçalho da fatia móvel.
- Na fatia Mobile, as imagens do produto são muito pequenas.
- Na fatia Desktop, 3 produtos são apresentados horizontalmente.
- No Mobile, os controles devem ter o mesmo tamanho que na fatia da área de trabalho e uma imagem deve ser movida.
- Volte para a fatia da área de trabalho para modificar as âncoras de controle.
- Selecione os controles de imagem e os controles estáticos associados.
- Exiba o menu pop-up e selecione "Ancorar".
- Na janela exibida, selecione "Largura fixa".
- Valide a janela de ancoragem.
- Salve a página (Ctrl + S). Ocorrem dois erros de compilação.
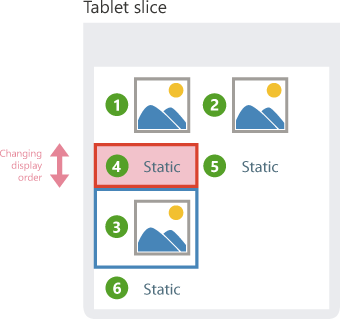
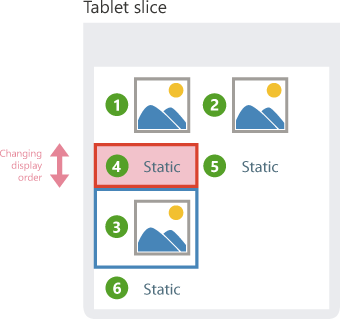
- Clique na fatia do Tablet. Mova o cursor "Largura do navegador" para a esquerda. Na verdade, de uma dimensão específica do navegador, a imagem e a legenda do terceiro produto não cabem mais na página.
- Selecione esses dois controles na fatia do Tablet e mova-os abaixo dos dois primeiros.

- Salve a página (Ctrl + S).
- Novos erros de IU ocorrem no painel de erros de compilação.
- Esses erros são erros relacionados à ordem de exibição.
Por que esses erros ocorrem?
Este caso de uso é bastante comum e é importante entender o princípio usado.
Cada controle é posicionado em relação ao seu controle anterior.
Em nosso exemplo, cada imagem é posicionada em relação à imagem anterior. É o mesmo para os controles estáticos.
A primeira estática à esquerda (número 4 no exemplo) é posicionada em relação à última imagem (número 3 em nosso exemplo).

Quando a imagem e sua estática associada foram movidas para a fatia do Tablet (imagem 3 e estática 6 em nosso exemplo), a estática 4 foi posicionada "acima" de seu controle de "referência" (imagem 3, ao lado do qual deveria estar).

Este posicionamento não é possível no Responsive Web Design. Portanto, novos erros de IU foram exibidos.
Para guiá-lo, a área onde a ordem de exibição foi alterada é delimitada por pontos vermelhos.

- Para corrigir esse problema, basta especificar a semântica em nível de texto. No nosso caso, cada controle Image deve estar vinculado ao seu estático: basta criar células ao redor de cada "produto" (imagem + estático). A célula deve ter uma âncora de "largura fixa".

Observação
Na maioria dos casos, no modo Responsive Web Design, para agrupar controles e obter o mesmo modo de operação para cada controle do grupo, aconselhamos incluí-los em uma célula.
- Para aplicar essas correções em nossa página, vamos excluir todas as substituições realizadas na fatia do Tablet:
- Exiba o menu pop-up do Tablet slice (clique com o botão direito no cabeçalho da seção).
- Selecione "Lista de substituições de fatias".
- Na janela que aparece, selecione todas as substituições e clique em "Excluir".
- Valide a janela.
- Para criar uma célula contendo um ou mais controles existentes:
- Exiba a fatia da área de trabalho, se necessário.
- Selecione os controles (a primeira imagem à esquerda e sua estática, por exemplo).
- No painel "Modificação", no grupo "Transformações", expanda "Refatoração e troca" e selecione "Criar um controle de célula a partir da seleção".
- Selecione a célula. Selecione "Âncora" no menu pop-up.
- Na janela de ancoragem, selecione "Largura fixa" para ancorar na largura.
- Validar.
- Execute essas operações novamente para os outros dois grupos de controles.
- Agora vamos reposicionar os controles na fatia do Tablet:
- Mude para a fatia do Tablet.
- Selecione a célula que contém os dois últimos controles e mova esta célula abaixo dos dois primeiros controles.
- Salve a página (Ctrl + S). Nenhum erro de compilação é exibido.








Nenhum comentário:
Postar um comentário