https://youtu.be/4_G7uz-m_d4
Bom Dia Boa Tarde Boa Noite
Esse Ao Vivo vai estrear as 10:00 do dia 01/10/2020-QUI
DICAS 3112 -WEBDEV TUTORIAL 46 - 01-10-2020-10_00Hrs-QUI-Licao 4.3. CRIACAO PAGINA MODO AWP - PARTE A
Lição 4.3. Criação de páginas no modo AWP
ASSUNTOS
Visão geral
Explicando o aplicativo que sera continuado
projeto meu_webdeV_site_gerenciar_produtos_amarildo
Criação de uma página no modo AWP usada para listar novos produtos
Nome pagina Lista de novos produtos
Control A - Seleciona Controle
Del - Apaga os controles
Mostrando a pagina criada
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3076 -WEBDEV TUTORIAL 10-Licao 1.3-16-09-2020 16hrs-Lesson 1.3. TESTE PAGINA E WDMAP - PARTE F
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Lição 4.3. Criação de páginas no modo AWP
- Criação de uma página no modo AWP usada para listar novos produtos.
- Criação de um formulário de produto no modo AWP.
- Importando estilos CSS.
- Link entre a seção Internet e a seção Intranet do site.
- Criação de página de condições gerais de venda.
 | Tempo estimado: 50 min |
| Lição Anterior | Índice | Próxima lição |
Vamos criar as diferentes páginas no modo AWP usadas para listar, adicionar e modificar novos produtos. Essas operações permitirão que você descubra vários tópicos relacionados ao gerenciamento de arquivos de dados e também permitirão que você use alguns recursos do modo AWP.
Vamos realizar essas operações no projeto "Full_WEBDEV_Site". Trabalhamos neste projeto na seção anterior.
- Para abrir este projeto:
- Se você abriu o exercício "Site WEBDEV Completo" na seção anterior, abra o projeto em que está trabalhando:
- Abra a página inicial do WEBDEV (Ctrl + <).
- Na página inicial, clique em "Tutorial" e selecione "Site WEBDEV Completo (Exercício)".
- WEBDEV informa que este projeto já foi aberto e propõe abrir a versão local ou sobrescrever este projeto com a versão inicial. Para recuperar suas alterações, clique em "Abrir a cópia local".
- Se o exercício "Site WEBDEV Completo" não foi aberto na seção anterior:
- Abra a página inicial do WEBDEV (Ctrl + <).
- Na página inicial, clique em "Tutorial" e selecione "Site WEBDEV Completo (Exercício)".
Atenção : Neste caso, pode haver algumas diferenças em relação às imagens deste tutorial e não será possível vincular a parte Internet e Intranet do site. .
- Se você abriu o exercício "Site WEBDEV Completo" na seção anterior, abra o projeto em que está trabalhando:
 | Responda | Um projeto corrigido está disponível. Este projeto contém as diferentes páginas criadas nesta lição. Para abrir o projeto corrigido, na página inicial, clique em "Tutorial" e selecione "Site WEBDEV Completo (Resposta)". |
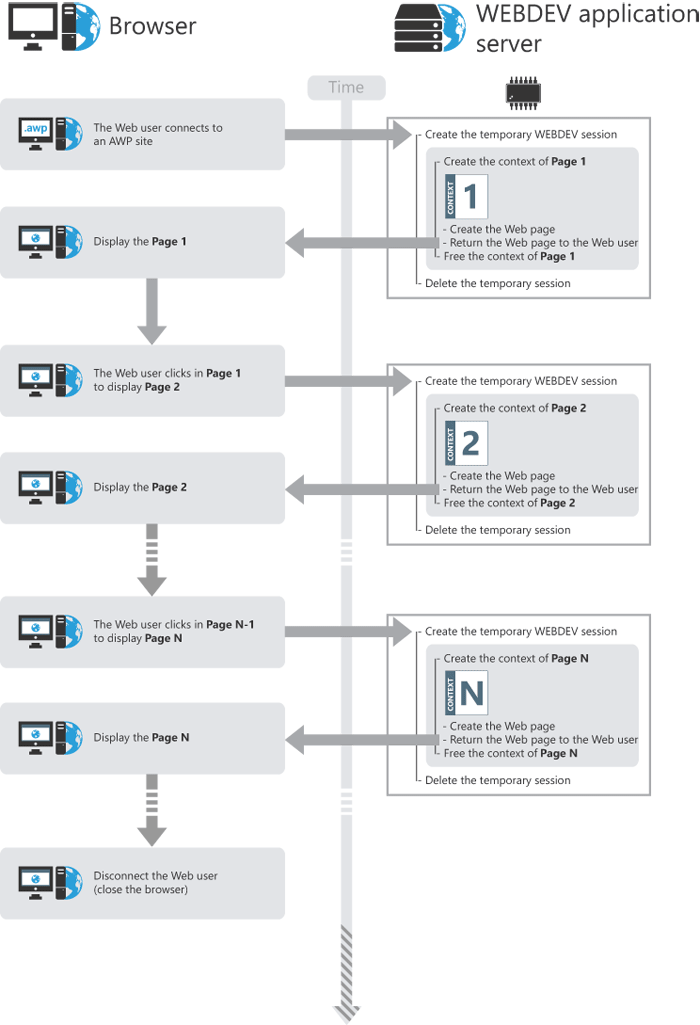
Vamos agora criar uma página para listar os novos produtos do projeto "Full_WEBDEV_Site". Esta página será uma página de "Demonstração" e poderá ser acessada via Internet. Esta página deve ser referenciada na Internet, portanto, deve usar o modo de geração AWP.
Criação da página
- Para criar uma página usada para listar novos produtos:
- Crie uma nova página:
- Clique
 entre os botões de acesso rápido.
entre os botões de acesso rápido. - A janela de criação de elemento aparece: clique em "Página" e depois em "Página".
- No assistente de criação de página, clique na página predefinida "Única".
- Certifique-se de que a opção "Criar: uma página e seu modelo" esteja marcada.
- Valide o assistente.
- Clique
- A nova página é exibida no editor. A janela de salvamento é exibida.
- Digite o título da página: "Lista de novos produtos". O nome da página ("PAGE_List_of_new_products") é proposto automaticamente.
- Validar.
- Crie uma nova página:
- A página foi criada com os controles propostos por padrão. Exclua esses controles:
- Selecione os controles encontrados na página (pressione Ctrl + A).
- Exclua os controles (tecla Del).
- Esta página deve ser referenciável. Para isso, deve ser gerado no modo AWP:
- Abra a janela de descrição da página: exiba o menu pop-up e selecione "Descrição".
- Vá para "Geral", "Tipo de página", "Modo" e selecione "AWP".
- Validar.