https://youtu.be/dIs4kJb-QCE
Bom Dia Boa Tarde Boa Noite
Seja Membro do Canal
Esse Ao Vivo vai estrear as 10:00 do dia 26/10/2020-
DICAS 3146 -WEBDEV TUTORIAL 80 - 26-10-2020-10_00Hrs-Licao 5.3 - EMAIL - MEHORIA PAGINA - PARTE D FINAL
ASSUNTOS
Melhorias na Pagina
Explicando porque vamos continuar no projeto
meu_webdev_site_gerenciar_produtos_Amarildo
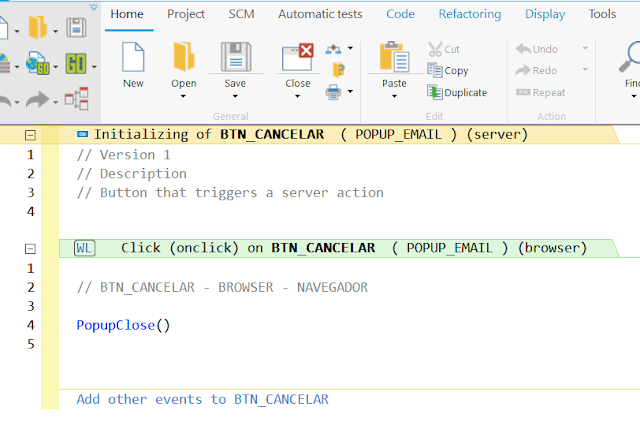
Criando o botao cancelar
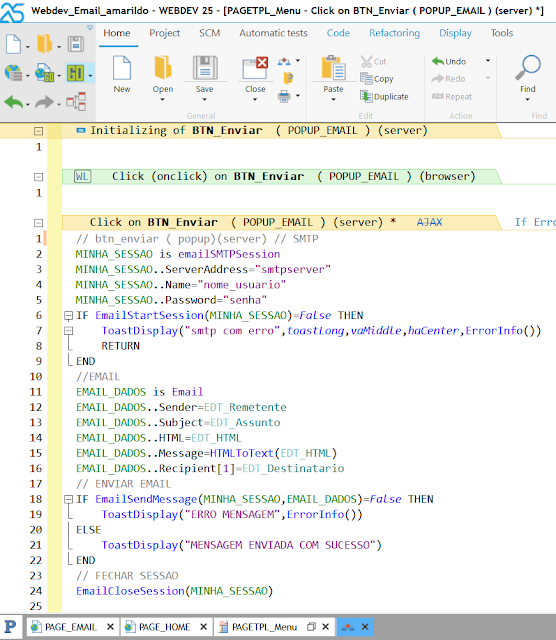
codigo de cancelar
popup Cancelar
Descricao do botao cancelar alterar para
Do not Sender server e Run Browser
Abrindo a página pop-up
Criando Link na pagina lista produtos
Alterando codigo do email
Executando a pagina e mandando email
Consideracoes Finais
PROXIMA LICAO: Lição 5.4. Identificando o usuário:
o groupware do usuário
---------------------- Indice Email
EmailOpenMail - Windev Curso Email - 1
FOR EACH email - Windev Curso Email - 2
-------------- Indice webdevEmailOpenMail - Windev Curso Email - 1
FOR EACH email - Windev Curso Email - 2
VERIFICA EMAIL - EMAILCHECKADDRESS - EMAIL 4 - AULA 1278
EMAIL-VERIFICA-TRANSFORMEI EM PROCEDURE - EMAIL 5 - AULA 1279
AULA 1282 PROGRAMA DE EMAIL .EXE PARA COMUNIDADE EMAIL 6
DICAS 1966 - PUBLICA - WINDEV - EMAIL 7 - ENVIAR EMAIL PELO WINDEV
DICAS 3307 - WINDEV WEBDEV MOBILE - Criando Programa Email e criar componente dele para utilização - Parte 1 - Email - 13EMAIL-VERIFICA-TRANSFORMEI EM PROCEDURE - EMAIL 5 - AULA 1279
AULA 1282 PROGRAMA DE EMAIL .EXE PARA COMUNIDADE EMAIL 6
DICAS 1966 - PUBLICA - WINDEV - EMAIL 7 - ENVIAR EMAIL PELO WINDEV
DICAS 3067 -WEBDEV TUTORIAL 1-Licao 1.1-14-09-2020 11hrs-DESCUBRA WEBDEV
DICAS 3068 -WEBDEV TUTORIAL 1-Licao 1.2-14-09-2020 15hrs-Web development and WEBDEV - PARTE A
DICAS 3069 -WEBDEV TUTORIAL 3-Licao 1.2-14-09-2020 16hrs-Web development and WEBDEV - PARTE B
DICAS 3070 -WEBDEV TUTORIAL 4-Licao 1.2-14-09-2020 17hrs-Web development and WEBDEV - PARTE C
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3071 -WEBDEV TUTORIAL 5-Licao 1.3-15-09-2020 11hrs-Lesson 1.3. Minha Primeira Pagina - PARTE A
DICAS 3076 -WEBDEV TUTORIAL 10-Licao 1.3-16-09-2020 16hrs-Lesson 1.3. TESTE PAGINA E WDMAP - PARTE F
==================================
// btn_enviar ( popup)(server)
// SMTP
MINHA_SESSAO is emailSMTPSession
MINHA_SESSAO..ServerAddress="smtpserver"
MINHA_SESSAO..Name="nome_usuario"
MINHA_SESSAO..Password="senha"
IF EmailStartSession(MINHA_SESSAO)=False THEN
ToastDisplay("smtp com erro",toastLong,vaMiddle,haCenter,ErrorInfo())
RETURN
END
//EMAIL
EMAIL_DADOS is Email
EMAIL_DADOS..Sender=EDT_Remetente
EMAIL_DADOS..Subject=EDT_Assunto
EMAIL_DADOS..HTML=EDT_HTML
EMAIL_DADOS..Message=HTMLToText(EDT_HTML)
EMAIL_DADOS..Recipient[1]=EDT_Destinatario
// ENVIAR EMAIL
IF EmailSendMessage(MINHA_SESSAO,EMAIL_DADOS)=False THEN
ToastDisplay("ERRO MENSAGEM",ErrorInfo())
ELSE
ToastDisplay("MENSAGEM ENVIADA COM SUCESSO")
END
// FECHAR SESSAO
EmailCloseSession(MINHA_SESSAO)
==================================
// BTN_CANCELAR - BROWSER - NAVEGADOR
PopupClose()
==================================
// ONCLICK - LINK ENVIAR EMAIL (BROWSER)
// PopupDisplay é usado para exibir o pop-up.
// PopupDisplay is used to display the pop-up.
// PopupDisplay est utilisé pour afficher le pop-up.
// PopupDisplay se utiliza para mostrar la ventana emergente.
PopupDisplay(POPUP_EMAIL)
==================================
PlayList WebDev tutorial Amarildo Webdev
Playlist Windev Tutorial Amarildo Windev
Playlist windev Franca PcSoft
Amarildo
Windev
WxSolucoes
Matos Informatica
Repositorio Windev
Site forum Google
Video sobre 3 Mil Videos Windev
PlayList Pedrosao
Video sobre Alfaserver servidor
Ultimo Video manipulacao arquivos
Melhorias de página
Vamos melhorar nossa página pop-up:
- Adicione um controle de botão para fechar esta página pop-up.
- Inicie a página pop-up na página "PAGE_List_of_products".
Fechando a página pop-up
- Para adicionar um controle de botão para fechar a página pop-up:
- No painel "Criação", no grupo "Controles usuais", clique em "Botão".
- Clique na posição na janela onde deseja criar o controle de Botão (por exemplo, na parte inferior, à direita do controle de Botão "ENVIAR").
- Selecione o controle e pressione Enter. A legenda se torna editável. Digite "Cancelar" e valide.
- Exibe os eventos associados ao controle (F2).
- Digite o seguinte código no código de clique do navegador:PopupClose é usado para fechar o pop-up.PopupClose ()
- Esta função é uma função do navegador, executada apenas no navegador: não é necessário retornar ao servidor. Portanto, vamos modificar o tipo de botão "Cancelar" conseqüentemente:
- Abra a janela de descrição do controle do botão "Cancelar" (clique duas vezes no controle).
- Na guia "Geral", na área "Ação do botão", para a opção "Durante a ação", selecione "Não enviar nada para o servidor".

- Valide a janela de descrição do controle.
Abrindo a página pop-up
A página popup para o envio de um email será aberta a partir do menu da página "PAGE_List_of_products".
- Exibir a página "PAGE_List_of_products":
- No editor, na barra de páginas, expanda "Páginas pop-up".

- Na lista exibida, clique em "PAGE_List_of_products".
- No editor, na barra de páginas, expanda "Páginas pop-up".
- Vamos agora criar um controle Link para enviar uma sugestão:
- No painel "Criação", no grupo "Controles usuais", clique em "Link".
- Em seguida, clique na seção superior da página (acima do controle "Notificações"): o controle Link é criado.
- Modifique a legenda: "Envie uma sugestão" e valide.
- Abra a janela de descrição do controle (clique duas vezes no controle).
- Na área "Ação do link":
- O tipo deve corresponder a "Executar apenas o código de clique do navegador".
- A opção "Durante a ação" deve corresponder a "Não enviar nada para o servidor".

- Valide a janela de descrição do controle.
- Exibe os eventos associados ao controle Link (F2).
- Digite o seguinte código no código de clique do navegador:PopupDisplay é usado para exibir o pop-up.PopupDisplay ( POPUP_ NoName1 )
 | Observação | Por que não abrimos o pop-up do menu encontrado no modelo de página? A página pop-up que foi criada está vinculada à página "PAGE_List_of_products". Ele só pode ser usado nesta página. Para usar um pop-up de um modelo de página, o pop-up deve ser criado a partir do modelo de página. |
- Salve a página e seu código (
 ou Ctrl + S).
ou Ctrl + S).
- Execute o teste de página (
 entre os botões de acesso rápido) e abra o popup para enviar uma sugestão.
entre os botões de acesso rápido) e abra o popup para enviar uma sugestão.
- Feche o navegador.
 | Observação | Por que o link não aparece no navegador no local especificado? No editor de páginas, o controle Link fica posicionado acima do controle de pesquisa, mas em tempo de execução aparece acima da opção "ADICIONAR UM PRODUTO". Essa diferença se deve à ancoragem do controle do Link. Na verdade, no editor de página, várias setas vermelhas são exibidas no cabeçalho da página. Essas setas indicam que os controles estão ancorados. Veremos como a ancoragem funciona em detalhes nas lições de conceitos avançados . O controle Link que criamos não é ancorado e segue o movimento dos controles ao seu redor.
|